မဂၤလာပါ က်ြန္ေတာ္ သည္ေန႔ ေတာ့ Upload တင္နည္း တင္ထားေသာ ေဒါင္းလင့္အား ဘေလာ့မွာ Downlaod Link ခ်ေပးနည္း ေလးကို ေရးျဖစ္ပါတယ္.. ဒါေလးကလည္း က်ြန္ေတာ္ ရဲ့ ညီေလး အဆိုေတာ္ ေနာင္ရဲထြဋ္ အတြက္ ေတာင္းဆိုထားလို႔ ခုလိုအေသးစိတ္ ေရးသားတင္ေပးလို္ကတာပါ..
ဘေလာ့ကာေတြအတြက္ေတာ့ အားလံုးသိထားေသာနည္းပညာျဖစ္တဲ့အတြက္ ေက်ာ္သြားလိုက္ပါေနာ္..
ပထမဆံုး မိမိတို႔ Upload တင္လိုေသာ ဆိုဒ္မွာ အေကာင့္တခု
လုပ္ထားဖို႔လိုပါလိမ့္မယ္ အဲတာကေတာ့
ေျပာမျပေတာ့ပါဘူးေနာ္ ဆိုဒ္တခုမွာ Singup လုပ္တာေတာ့
အဲေလာက္ ခက္ခဲမယ္မထင္လို႔ပါ... တင္ႏိုင္ေသာဆိုဒ္းေတြ ကေတာ့
မ်ားပါတယ္ ဒါေပမယ့္ က်ြန္ေတာ္ ကေတာ့
ယခု နမူနာအေနနဲ႔ Mediafire.com နဲ႔ဘဲ နမူနာျပလိုက္ပါတယ္ေနာ္...
ပထမဆံုး www.mediafire.com
ကိုသြားၿပီး အေကာင့္တခုလုပ္လိုက္ပါေနာ္။
အေကာင့္တခုရတာနဲ႔ စလို႔ရပါၿပီ..ေနာ္ ေအာက္မွာ
ပံုေလးေတြနဲ႔ ျပထားပါတယ္..စမယ္ေနာ္..
အေကာင့္ဝင္လိုက္တာနဲ႔....
Upload တင္ႏိုင္ေသာ ဆိုဒ္မ်ား
================
စတဲ့ ဆိုဒ္ေတြ မကဘဲ မ်ားႀကီးရွိပါတယ္ ႏွစ္သက္ရာကေန တင္ႏိုင္ပါတယ္..
ပထမဆံုးအေနနဲ႔ ေတြ႕ၾကရမွာကေတာ့...
အေပၚမွာျပထားသလို Upload ဆိုတာေနာက္က ဖိုင္တည္ေဆာက္ဖို႔
ဆိုတာေလး ကလစ္ၿပီး ဖိုင္ေလးေတြ တည္ေဆာက္ထားလိုက္ပါ...
အဲတာဆိုျပန္ရွာမယ္ဆိုလည္း လြယ္ကူေစပါတယ္.. ဥပမာ။
။ေဆာ့ဝဲလ္...apk...ebook...mp3...စတာေတြေပါ့ ခုက်ေနာ္ mp3
ေလးတခုတင္ျပမွာမို႔ ဖိုင္ေလးတခု တည္ေဆာက္လို္ကပါတယ္..
ၿပီးတာနဲ႔ ကိုယ္တည္ေဆာက္ထားတဲ့ ဖိုင္ေလးကို
ကလစ္လိုက္ပါေနာ္...
အေပၚကတိုင္းက်လာမယ္ အထဲမွာ ဘာမွမတင္ရေသးဘူးဆို
ဘာမွမရွိေသေၾကာင္းေျပာထားပါမယ္ တင္လိုက္ၾကမယ္ေနာ္...
အေပၚက Upload ဆိုတာကိုကလ္စလိုက္ပါ ေအာက္မွာ From Computer နဲ႔ From Web
ဆိုတာက်လာမယ္ ကြန္ပ်ဴတာ ကိုေရြးခ်ယ္
ကလစ္ေပးလိုက္ပါေနာ္.. ကိုယ္တင္မဲ့ အေၾကာင္းအရာက
ကိုယ့္ကြန္ပ်ဴ တာထဲမွာ ရွိေနမွာ
မို႔ပါ...အိုေကေနာ္...ကလစ္လိုက္တာနဲ႔
အေပၚကပံုတိုင္းက်လာမယ္ ကလစ္လိုက္ပါ..ဒါဆို မိမိတို႔
ကြန္ပ်ဴ တာဖိုင္ က်လာမယ္ေနာ္ မိမိတို႔ တင္လိုတဲ့
အေၾကာင္းရာရွိတဲ့ သိမ္းထားတဲ့ ဖိုင္ကို
အေရာက္သြားလိုက္ပါေနာ္...
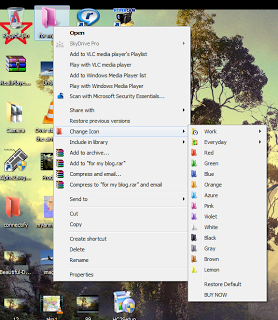
ေရာက္တာနဲ႔ တင္လိုေသာ အေၾကာင္းအရာကို တခ်က္ကလစ္ပါ ေနာက္ ေအာက္က Open ဆိုတာဆက္ကလ္စလိုက္ပါ.. အေၾကာင္းအရာကို Double ကလစ္လိုက္လည္းရပါတယ္ေနာ္..
အေပၚကပံုမွာလို Upload ေပးဖို႔ အသင့္အေနထားျဖစ္ေနပါၿပီ အဲလိုျဖစ္တာနဲ႔ ေအာက္နားက Begin Uplaod ဆိုတာကလစ္ေပးလိုက္ရံုပါဘဲေနာ္...
သည္အဆင့္မွာေတာ့ မိမိတို႔ တင္တဲ့ အေၾကာင္းအရာေပၚမူတည္ၿပီး
အခ်ိန္ေစာင့္ရပါမယ္ ဥပမာ ေဆာ့ဝဲလ္ ဆိုဒ္ႀကီးတာေတြဆို
အခ်ိန္ၾကာပါမယ္ mp3..ebook ေတြကေတာ့ ခဏတာနဲ႔
ၿပီးပါမယ္..ၿပီးတာနဲ႔ ေနာက္က Copy Link ဆိုတာကလစ္ၿပီး ေဒါင္းလင့္ကို ယူႏိုင္ပါတယ္..
ေနာက္တဆင့္ ယူနည္းလည္းျပလိုက္ပါမယ္...ေနာ္
ဒါကေတာ့ ဘယ္ခ်ိန္ယူယူ ရတဲ့နည္းေလးပါ မိမိလိုျခင္တဲ့
အေၾကာင္းအရာ ရဲ့လင့္ကို သူ႔ေနာက္က မ်ွားမည္းေလး ကလစ္ပါ
ေနာက္ Copy Link ဆိုတာကလစ္လိုက္တာနဲ႔ မိမိတို႔ ေမာက္ထဲမွာ
လင့္ပါလာပါမည္... ဒါဆို အဆင္ေျပပါၿပီ အဲလင့္က
ဘေလာ့မွာဘဲ ေဒါင္းဖို႔ တင္ေပးေပး
သူငယ္ခ်င္းဆီဘဲပို႔ေပးေပး အသံုးျပဳလို႔ရပါၿပီ... ဒါဆို
အေၾကာင္းရာတစ္ခုခုကို သူမ်ားေပးဖို႔ Uplaod
တင္တဲ့နည္းလမ္းကို နားလည္ေလာက္ပါၿပီေနာ္...
အဆင္ေျပၾကပါေစ..
ေနာက္ထပ္ မိမိတို႔တင္ထားတဲ့ အေၾကာင္းရာကို မိမိတို႔
ဘေလာ့မွာ သူမ်ားအသံုးျပဳႏိုင္ေအာင္
တင္ေပးနည္းေလးကိုဆက္ျပပါမယ္...
ဘေလာ့မွာ Downlaod Link ခ်ေပးနည္း ( ဘေလာ့ကာဆိုင္ရာ )
ပထမဆံုး မိမိတို႔ဘေလာ့ရဲ့ post တင္ဖို႔ အေနထားကို သြားလိုက္ပါေနာ္..
အေပၚကတိုင္း ေရာက္တာနဲ႔ မိမိတို႔ ေဒါင္းလင့္ ခ်ေပးလိုေသာ
အေၾကာင္းရာ ရဲ့ လင့္ကို တင္ေပးၾကမယ္ဗ်ာ... တင္တာကလည္း ၂
နည္းရွိပါတယ္..
နံပါတ္(၁) စာသား နဲ႔ ေဒါင္းလင့္ေပးနည္း
နံပါတ္ (၂) ပံုေလးေတြနဲ႔ ေဒါင္းလင့္ေပးနည္း
ဆိုၿပီးေပါ့..ႀကိဳက္တာနဲ႔ ေပးပါ...လုပ္ေဆာင္ခ်က္ကေတာ့
တူတူဘဲျဖစ္ပါတယ္...ေနာ္ က်ေနာ္ စာသားေလးနဲ႔
ျပသထားပါတယ္.... ပံုမွာျပထားသလိုေပါ့ သည္မွာ
ေဒါင္းရန္ ဆိုတာေလးမွာ
သည္မွာ ဆိုတာေလးထဲကို မိမိတို႔ ေဒါင္းလင့္ကို ဖြက္ထားရမွာျဖစ္ပါတယ္..အဲအတြ့္
သည္မွာ ဆိုတာေလးကို Select
လုပ္ေပးလိုက္ပါ ၿပီးတာနဲ႔ အေပၚဘားက link ဆိုတာကို
ကလစ္လိုက္ပါေနာ္... ေဘာ္ကေလးတခုက်လာမွာျဖစ္ပါတယ္...
ခုလို က်လာတဲ့ ေဘာ္ကေလးမွာ အကြက္ေလး ၂ခု
ရွိပါတယ္..အေပၚကေတာ့ မိမိတို႔ ေစာေစာကေရးသားခဲ့တဲ့
သည္မွာ ဆိုတာေလးရဲ့ ေနရာျဖစ္ပါတယ္... သည္ေနရာမွာ
ပံုနဲ႔ တင္တဲ့ သူေတြအတြက္ အေပၚအကြက္ေလးက ဘာမွ မေပၚဘဲ
ျဖစ္ေနမယ္ ပံုနဲ႔မို႔ေပါ့...
အိုေက ေအာက္က Web Adress ဆိုတာထဲမွာဘဲ မိမိတို႔ ေဒါင္းေစျခင္ေသာ လင့္အမွန္ကို
ထည့္ေပးလိုက္ပါေနာ္.. ေစာေစာက Upload တင္တုန္းက ေနရာမွာ
လင့္ကို ေကာ္ပီ သြားယူလိုက္ပါ သည္မွာ ထည့္ေပးလိုက္ပါ...
အဲလိုနဲ႔ ပို႔စ္ထဲက သည္မွာ ဆိုတာေလးက
ပံုမွန္စာသားမဟုတ္ေတာ့ဘဲ
လင့္အျဖစ္ ေျပာင္းလည္းေနပါၿပီ...ေနာ္....ဒါဆို သေဘာေပါက္ေရာေပါ့....ဟူးးေမာထာာေိေိ
မွတ္ခ်က္ ။ ။ ပံုနဲ႔ ေဒါင္းလင့္ေပး တာလည္း တူတူပါဘဲ
ႀကိဳက္တဲ့ ပံုထည့္ပါ... ၿပီးတာနဲ႔ အဲပံုကို ကလစ္ပါ.. ေနာက္
အေပၚက link ကလစ္ပါ..တူတူပါဘဲဗ်ာ..
အစစအဆင္ေျပပါေစလို႔ ဆုေတာင္းလို္ကပါတယ္ မရွင္းတာမ်ားရွိပါက ခ်က္ေဘာက္မွာ ေအာ္ခဲ့ပါေနာ္...
စာအုပ္အျဖစ္ ေဒါင္းယူလိုပါက
( OR )
ဘေလာ့ခရီးသည္